Little Météo Reviews
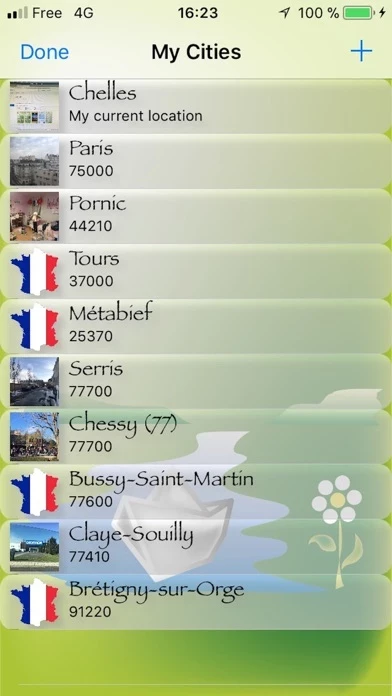
Published by Laurent Favard on 2024-04-23🏷️ About: A simple weather application with a "cartoon" aspect that immediately displays the weather of the current location. The wallpaper illustrates the current season, we can add favorite cities among those of Belgium, France and Switzerland.