Contrasts Erfahrungen und Bewertung
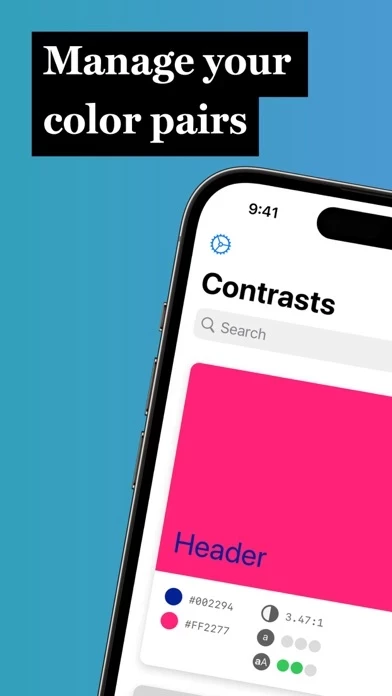
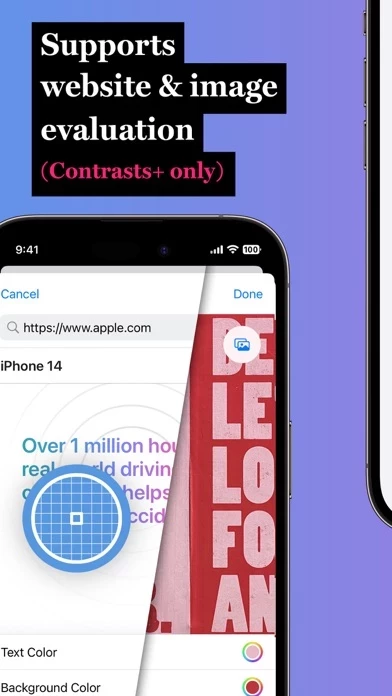
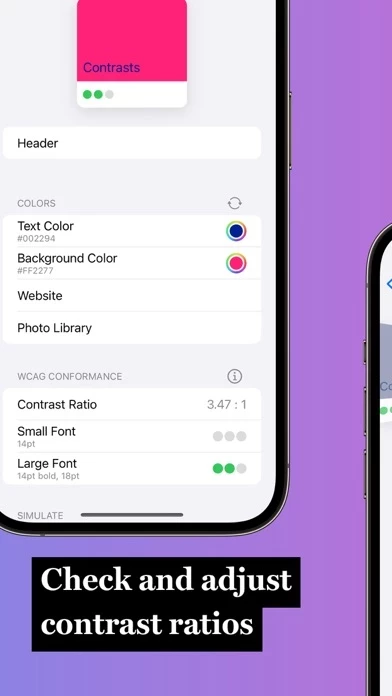
Veröffentlicht von Christoph Wendt on 2024-03-08🏷️ Über: --- FARBEN FÜR DEINE DESIGN-PROJEKTE --- Contrasts lässt dich Farbpaare bestehend aus Text- und Hintergrundfarben für deine Design-Projekte erstellen und verwalten. --- FARBEN AUS WEBSEITEN & BILDERN EVALUIEREN --- Mittels des integrierten Web- und Fotobrowsers kannst du direkt Farbkontraste von Webseiten und Bildern prüfen.